搭建流程概述
Step 1:Nodejs的下载及配置
本博客是以Hexo为基本框架,以Github Page为雏形的个人博客,而在Windows上装载Hexo的最佳方法是通过Git(一个应用,内置了Linux的些许命令)从Github上克隆相应仓库,同时Hexo的运行需要Nodejs所提供的环境
首先前往Nodejs官网:nodejs.org
这边我选择的是左边的18.12.1版本,相对来说比较稳定
安装过程很简单,按照默认配置来就可以(无脑下一步)
此后会涉及到两个环境变量的配置:
这里附上一篇博文,我觉得人家讲的比我清楚(水平有限,见谅)
注:下载完后可以通过cmd(快捷键Ctrl+X,选中其中的 终端(管理员) )检验一下Nodejs是否成功下载并运行了,一并检查一下npm是否成功安装(npm是一个在安装Nodejs后自动给你附带安装的东西,后面会用到)
具体命令:
{
node -v
npm -v
}应该都不会报错才对
Step 2: 将npm更改为国内镜像源提供的cnpm
本步骤的目的在于更换npm组件,由于原版npm在后续流程中极其容易报错,因此本步骤至少在博主创建博客时是必要的
命令为:
{
npm install -g cnpm --registry=https://registry.npm.taobao.org
}本步骤需要等待一段时间(安装耗时)
等待其安装完成后,分别输入:
{
cnpm
cnpm -v
}应该都不会报错
注:本步骤中博主遇到了报错情况,提示为:
{
cnpm : 无法加载文件 D:\nodejs\node_global\cnpm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsof
t.com/fwlink/?LinkID=135170 中的 about_Execution_Policies
}这种情况下,可以通过命令解除限制:
{
Set-ExecutionPolicy RemoteSigned -Scope Process
}解除限制后再次输入cnpm相关命令即可
Step 3: 正式安装Hexo(主角登场)
上文有提到,本博客以Hexo为基本框架
仍然是在cmd中,输入:
{
cnpm install -g hexo-cli
}等待其安装成功后,再输入:
{
hexo -v
}若没报错,说明安装成功
Step 4: 下载Git
上文有提到,通过Git可以有效装载运行Hexo,并与相关的Github仓库进行配套使用
前往Git官网:https://git-scm.com/
博主采用的是2.39.0版本
同样的,下载,安装(无脑下一步)
接下来仍然涉及到一个环境变量的设置:
把刚刚Git安装目录下的bin文件夹打开,复制相应的文件路径,将其添加到环境变量-系统变量-Path里面
Step 5:新建一个用于操作你的博客的文件夹
接下来就是正式的博客搭建环节
在你的电脑中随意一个位置(你得能记住奥)创建一个新文件夹,取名Blog
此后点进那个文件夹,右键空白处,点击Git Bash Here
这时应该会出现一个黑框,像这样:
在其中输入:
{
hexo init
}这里大概率会出现两个问题:
(1)显示经过多少多少毫秒之后连接错误
(2)显示无法成功安装,让你人工输入npm install
如果是第一个错误,请你给git挂上代理(自行搜索)
如果是第二个错误,这时候之前做的就有用了,这时直接输入npm install大概率会报错,所以我们输入:
{
cnpm install
}如果没有报错,就大概率成了,这时候看向你的Blog文件夹,如果有一个叫node_modules的文件夹,就可以放心进行下一步了
Step 6: 尝试第一次启动本地服务器
在刚刚那个Git控制台中再次输入:
{
hexo s
}如果显示:
{
Hexo running at ______(这里是一个地址)_________, Press Ctrl+C to stop.
}说明成功了,现在在浏览器内打开那个地址,就可以看到一个初步的网页,上面有 Hexo标识
我们先Ctrl+C将其关闭
Step 7: 建立Github账号,并通过SSH key将其与你的电脑连接
这边需要你创建一个自己的Github账号
牢记你的注册邮箱以及用户名,密码
创建一个新的库(repository),将这个库的名字改为 你的账户名.github.io (这一步很重要!)
此后进行SSH与Github的绑定,这里还是给出链接
绑定成功后,需要对Blog文件夹中的一个文件进行些许更改
那个文件叫: _config.yml
注:这个文件可以使用记事本打开,但是我强烈建议有需求的各位下载VScode打开这个文件,自行搜索就可以。
咱们继续:
打开后将文件翻到最后,有一个 deploy:… ,将deploy以下的部分全部删除,改为:
{
deploy:
type: git
repository: 你自己刚刚创建的GitHub的那个项目地址(下文会写如何查看)
branch: main
}几个需要注意的点
· 注意格式,deploy后面的内容是有缩进的,以及冒号后面的空格。
· 项目地址的查看方法:
前往你的GitHub相应项目中,右上角有一个 code 按钮,长这样:
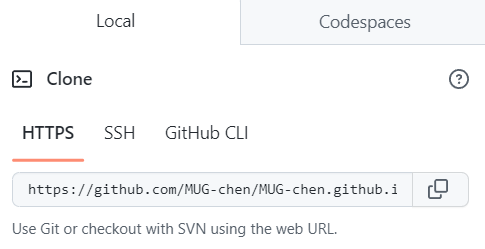
点击它,会出现这样的一个界面:
选中那个 HTTPS, 之后将底下的链接复制,粘贴至上面的 _config.yml 文件的repository后面
Step 8: 装载部署工具
还是 Blog 文件夹,还是右键 Git Bash Here
输入:
{
cnpm install hexo-deployer-git --save
}等待安装完成,之后输入:
{
hexo g
}等待生成完成(不报错),之后再输入:
{
hexo d
}这之后再输入你的库的名称(即 你的账户名.github.io)到浏览器地址栏中,应该就能看到刚刚那个有Hexo的界面了
Step 9: 编写博文
Blog文件夹,右键,Git Bash Here
输入:
{
hexo n 你想起的文章名
}然后应该会出现一个提示,在你的 source-_posts文件夹内生成了一个markdown文件,这就是你撰写新博客的地方
注:这也是为什么我推荐安装vscode,因为vscode只需要安装两个插件就可以做到编写,预览Markdown文件,很方便(方法请自行搜索)
写完你的博文之后,保存,返回 blog文件夹,Git Bash Here,输入:
{
hexo cl
}处理完后,输入:
{
hexo g
}处理完后,输入:
{
hexo d
}处理完后,输入:
{
hexo s
}一套流程下来,你的博文就可以被成功上传到那个网页中
一些想法
此次博客的搭建,从整体而言是相对繁琐的,同时中间掉了很多次坑,往往一个坑都得花费1-2个小时进行查询,修补,一套流程下来基本上花了有两天时间。
回过头来,再看这一整个流程,缺乏的就是一个整体框架,如果一股脑冲进去,会做着做着迷失了方向,就不知道该做什么了
故此,在这里整理下整套流程,供读者参考,更是供自己反思优化
关于美化,应该不会再整理步骤了,因为各种模板包里面都有详尽的使用说明,并且不同的模板操作方式不同,待读者自行探索了
这篇博文就到这里